プログラミング初心者でも、ChatGPTを使えば、なんとわずか1時間でタスク管理アプリを作成できちゃうんです!
しかも、初めてChatGPTでアプリ開発を試してみてですよ。
「でも、プログラミングって難しそう…」って思っているあなたも大丈夫!
今回は、私が実際にやってみた方法をステップごとに紹介していきます。
それじゃあ、さっそく始めてみましょう!
はじめに:ChatGPTでアプリ作り、意外と簡単なんです!

プログラミングって、最初はどうしてもハードルが高いように感じますよね。
でも、ChatGPTがあれば、初心者でも心配無用!
私もChatGPT初心者だけど、ChatGPTを使って簡単にタスク管理アプリを作ることができました。
ChatGPTを使うと、プログラムを手助けしてくれるだけじゃなく、わからない部分をすぐに質問できるから、エラーが出ても慌てることなく解決できます。
今回は、タスクを管理するアプリを作る方法を、1ステップずつ丁寧に説明します。
ChatGPTの使い方、超簡単!
まず、ChatGPTを使うには、OpenAIのサイトでアカウントを作成します。
もしまだ登録していなければ、サクッと登録してログインしましょう。
無料版だと遅いし機能も限定されるので、有料版Plusにしましょう。
これによって、プログラミングに最適なChatGPT o3が使えるようになります。
ChatGPTの一番便利なところは、質問に対して即座にプログラムコードを生成してくれるところ。
だから、プログラミングの知識が全くなくても、どんどんアプリが完成していきます。
どんなプログラミング言語を使うの?
今回、私が作ったアプリは、JavaScriptとhtml・cssを使いました。
なぜこの言語を選んだかというと、初心者でもわかりやすく、ブラウザ上で動作するからです。
これなら、スマホでもパソコンでも使えるし、何よりすぐに動かして試せるのが魅力です。
また、自分のパソコン上だけで作動する方法を選びました。
サーバーとやり取りするような複雑な処理は、もっと学んでからですね。
こう書くと難しそう!って思うかもしれませんが、実際は「たった3行の簡単な言葉」を入れるだけです。
タスクを管理するアプリを作る方法
最初の一歩:実例で試してみよう
ChatGPTの本には、簡単なプログラミングの実例が載っていますよね。
一回で良いので、試してみましょう。
やることは簡単!ただ、書いてる通りにやるだけ。
これで、基本操作を理解できます。
ステップ1:どんなアプリにするか考えよう
いきなりコードを書き始めても仕方ないので、まずはアプリのアイデアを練ることから始めましょう。
今回は、私が実際に作った「タスク管理アプリ」のアイデアを紹介します。
タスク管理アプリって、今や誰もが使っている便利なツールですが、自分で作ってみることで、どんな機能が必要か、どうすればもっと使いやすくなるかを学べます。
例えば、こんな機能を入れたいと思いました。
- タスクの追加:ユーザーが新しいタスクを追加できるようにする。
- タスクの一覧が見える:タスクの全体が見えていて、どんなタスクが残っているのか確認できる。
- タスクの削除:完了したタスクを削除できる。
ステップ2:ChatGPTにコードを書いてもらおう
さて、いよいよ実際にChatGPTにお願いして、コードを生成してもらいます。
ここがポイント!プログラミング初心者にとって、ChatGPTにどんな質問をするかがカギになります。
今回お願いした内容は以下。
{タスクを管理する}ブラウザアプリケーションのコードを出力してください。
#役割:ブラウザアプリケーション開発の専門家
#出力内容:htmlコードの中にcss、javaScriptコードを含める
#出力形式:コードブロックに出力
#仕様:
– フロントエンドのみで動作するブラウザアプリケーション
– サーバーサイドの機能は使用しない
– シンプルでモダンなデザイン
– htmlには、説明文としてアプリに使用方法と注意事項を記載する
– コメントを適切に記述し、コードの意図がわかりやすようにする
– 入力項目は、「時刻」「タスク」
– 時間が来たら「タスク」を表示
コードの例:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>タスクタイマー – フロントエンドだけで動くシンプルなタスク管理アプリ</title>
<!-- ===== CSS ===== -->
<style>
/* --- レイアウト --- */
* { box-sizing: border-box; margin: 0; padding: 0; }
body {
font-family: system-ui, -apple-system, BlinkMacSystemFont, "Helvetica Neue",
"Segoe UI", Roboto, sans-serif;
background: #f3f4f6;
color: #111827;
display: flex;
justify-content: center;
padding: 40px 16px;
}
.app {
width: 100%;
max-width: 640px;
background: #ffffff;
border-radius: 12px;
box-shadow: 0 6px 18px rgba(0, 0, 0, 0.06);
padding: 32px;
}
h1 { margin-bottom: 16px; font-weight: 700; font-size: 1.75rem; }
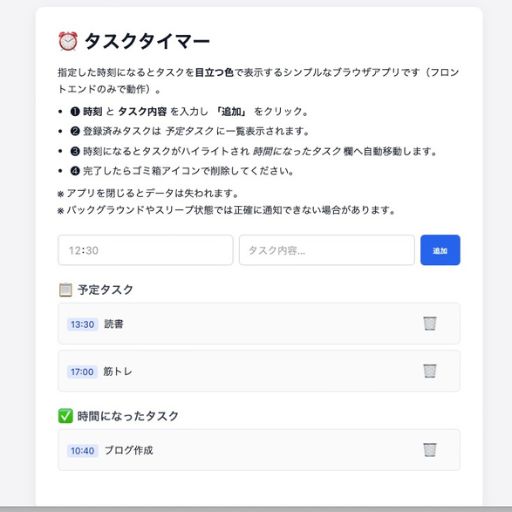
途中までですが、こんな感じでコードを書いてくれます。
これをテキストエディタにコピペして、htmlで保存。
ダブルクリックすれば、アプリが立ち上がります。
これで、タスクを追加できるシンプルなアプリが完成!
もちろん、ここからさらにカスタマイズしていきます。
ステップ3:機能追加でカスタマイズ
次は、コードを少しカスタマイズして、自分のアイデアを反映させていきましょう。
実は、私の実例では追加ボタンをクリックすると、タスクが消えちゃうんですよね。
要は、タスクの一覧が見えない。
そこで、以下をお願い
以下、2点を修正してください
-入力した「時間」と「タスク」は残したままにしてください
-追加した「時間」「タスク」を表示する欄を設定ください
この指示が悪かったようで、この後 泥沼状態に。
多分
以下、2点を修正してください
-追加した「時間」「タスク」を表示する欄を設定ください
-追加した欄に、入力した「時間」と「タスク」を表示してください
こちらの方が良かったんでしょうね。
でも大丈夫です!
泥沼になったので、新しいチャットで再開することに。
実は泥沼状態は、新しいチャットに引き継がれるんですよ。
「こいつは、多分こんなことをしたがっている」みたいなコメントが一瞬表示されて、最初の指示内容を入力したら一発で思い通りのアプリが出来上がりました。
なので、失敗なんか恐れずにどんどん指示していけば良いのです。
すぐに自分だけのタスク管理アプリが完成!自分のアイデアを簡単に反映できるのがChatGPTの魅力です。
ステップ4:動作確認してみよう
コードができたら、次は動作確認!
作ったアプリをブラウザで開き、実際にタスクを追加したり、一覧機能や削除ボタンが動作するか確認します。
確認する際は、質問を入力する場所の下に「ツール」という表示がありますよね。
そこで「canvas」を選択して、質問欄に「このコードをキャンバスで実行」と指示すれば、canvas画面に変わります。
右上に「トライする」というボタンがあるので、押せばアプリが実行されます。
こちらの方が早く確認ができるし、ここでも修正が可能です。
もしエラーが発生したら、慌てずにChatGPTに質問!例えば、「タスク追加ボタンが動かないんだけど」と聞くと、すぐに原因を特定して、修正してくれます。
ステップ5:アプリを使ってみよう
完成したアプリを実際に使ってみましょう!
動作に不具合がないか、使い勝手はどうかを確認します。
もし改善点が見つかったら、またChatGPTに質問して改善することができます。
ここまでくれば、**自分だけのアプリが完成した!**という達成感を味わえますよ。

まとめ:やればできる!次のステップへ
今回は、ChatGPTを使ってプログラミング初心者でも簡単にアプリを作成する方法を紹介しました。
難しく感じるかもしれませんが、実際にはステップを踏んで進めば、誰でもアプリ開発ができることがわかります。
次は、どんなアプリを作りたいですか?
自分のアイデアをどんどん形にして、スキルアップしていきましょう!
プログラミングは、実践しながら学ぶのが一番効果的です。
次のアプリ開発に挑戦してみてくださいね!